Leaflet-Semicircle
Расширяет функционал L.Circle, позволяет помещать на карту окружности ограниченные по радиусам.
Демо доступно по адресу http://jieter.github.io/Leaflet-semicircle/example-semicircle.html
Leaflet.functionaltilelayer
Плагин позволяет переопределять логику URL запросов для тайловых слоев.
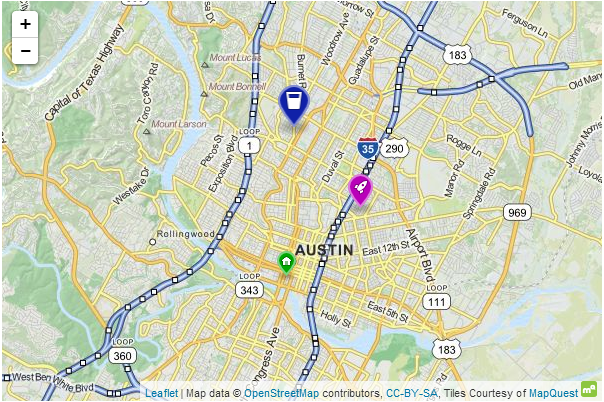
var funcLayer = new L.TileLayer.Functional(function (view) {
var url = 'http://otile{3}.mqcdn.com/tiles/1.0.0/map/{0}/{1}/{2}.jpg'
.replace('{0}', view.zoom)
.replace('{1}', view.tile.row)
.replace('{2}', view.tile.column)
.replace('{3}', view.subdomain);
return url;
});
Leaflet.geoCSV
Позволяет загружать данные из файлов типа CSV.
L.geoCsv(null,{ titles: ['lat', 'lng', 'popup'], fieldSeparator: ';', lineSeparator: '\n', deleteDobleQuotes: true, firstLineTitles: false, onEachFeature: function (feature, layer) { var popup = ''; for (var clave in feature.properties) { var title = geo_csv.getPropertyTitle(clave); popup += '<b>'+title+'</b><br />'+feature.properties[clave]+'<br /><br />'; } layer.bindPopup(popup); }});
Данные
48.8566;2.3522;París, capital de Francia40.4168;-3.7038;Madrid, capital de España41.9015;12.4608;Roma, capital de Italia37.9837;23.7293;Atenas, capital de GreciaДемо доступно по адресу http://joker-x.github.io/Leaflet.geoCSV/example/options-test/index.html
Leaflet.PolylineDecorator
Позволяет задавать шаблон для линий полигона (штриховая, стрелки, иконки и т.п.).
Позволяет делать цветные маркеры.
leaflet.bouncemarker
Позволяет делать маркер, которые "подскакивает" при добавлении на карту.
Leaflet.TextPath
Позволяет создавать Polyline, который состоит их текстовых элементов.
Leaflet.awesome-markers plugin v2.0
Позволяет создавать красивые маркеры на базе Glyphicons и Font-Awesome icons.
Leaflet Data Visualization Framework
Позволяет помещать на карту маркеры в виде диаграмм и графиков на базе SVG.
Leaflet.TileLayer.Grayscale
Позволяет добавлять тайловый слой в серой гамме. Фактически, заменяет изображения Canvas с обработанным рисунком из оригинального тайла.
Позволяет просматривать тайловые изображения.
Leaflet.Graticule
Позволяет добавлять на карту слой с градусной сеткой.
Leaflet UserMarker
Расширение стандартного маркера, позволяет устанавливать "точность" - полупрозрачную окружность вокруг маркера и включать/выключать пульсацию маркера.
Leaflet EdgeMarker
Позволяет добавлять на карту специальные маркеры вдоль границ карты для обозначения расположения маркеров, которые не входят в видимую зону.
leaflet.shapefile
Позволяет загружать данные через JavaScript на карту из ESRI Shapefile.
leaflet.FileGDB
Позволяет добавлять данные из ESRI fgdb файлов.
Leaflet.Terminator
Позволяет добавлять тесные области на карту, например день-ночь.
Leaflet.FeatureSelect
Добавляет на карту специальный маркер, при пересечении с которым будут подсвечиваться геометрические объекты карты такте как: Points, LineStrings, Polygons, MultiPoints, MultiLineStrings, и MultiPolygons. Поддерживает GeoJson слои.
Leaflet.MakiMarkers
Позволяет добавлять на карту маркеры из библиотеки Maki markers.
Editable Polylines plugin
Позволяет добавлять на карту plyline с возможность перетаскивания ее точек.
leaflet-omnivore
Библиотека JavaScrip из набора MapBox. Позволяет добавлять на карту векторы из следующих форматов: CSV, GPX, KML, WKT, TopoJSON.
Leaflet.TileLayer.IIP
Один из самых новых плагинов. Позволяет работать с тайловыми изображениями в формате IIP, предназначенном для изображений с высоким разрешением, например космические снимки.
















Комментариев нет:
Отправить комментарий